In diesem Technik-Blog-Beitrag geht es um ein spannendes Projekt:
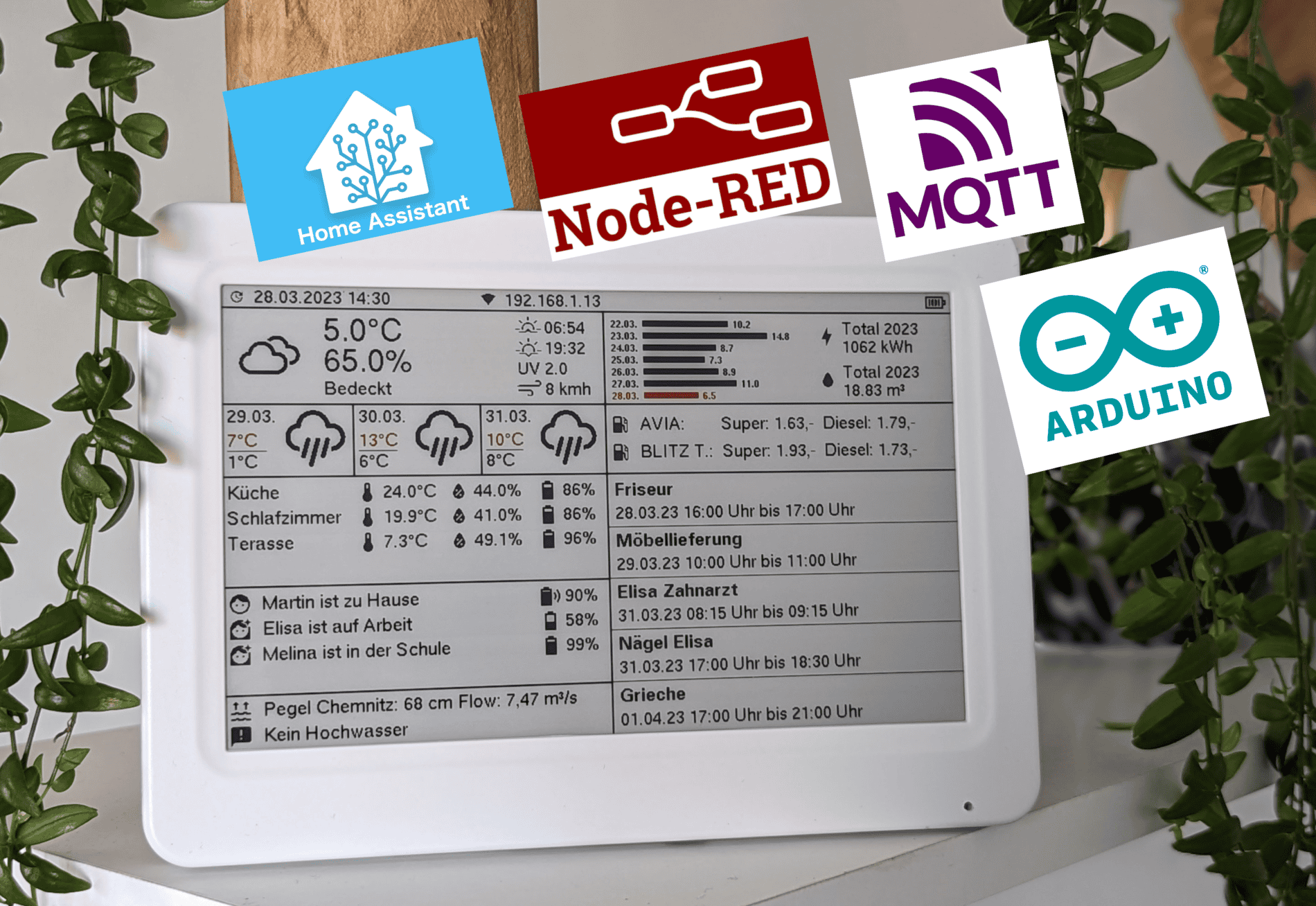
Ein E-Paper Dashboard, das über Node-Red mit dem Home Assistant kommuniziert. Das Dashboard zeigt eine Fülle an Informationen an, darunter das aktuelle Wetter, Temperaturanzeigen, Kalendereinträge, Strom- und Wasserverbrauch, der aktuelle Standort der Hausbewohner, Akkuanzeigen und sogar die aktuellen Spritpreise.
Der E-Paper Driver, der für das Dashboard verwendet wird, arbeitet mit einem ESP32, der sich über WLAN mit dem lokalen Netzwerk verbindet und die Daten im JSON-Format über MQTT überträgt. Der Home Assistant bietet eine einfache Möglichkeit, die Daten zu verarbeiten und an das E-Paper Dashboard zu senden. Ebenfalls ist der E-Paper Driver ist für den Batteriebetrieb optimiert und verbraucht im DeepSleep nur 40uA, was bedeutet, dass das Display für mehrere Monate mit einem Akku betrieben werden kann. Das E-Paper Display ist nicht nur extrem energiesparend im Vergleich zu LC-Displays, sondern es ist auch bei normalem Tageslicht leicht ablesbar. In diesem Beitrag werde ich alle weiteren Details zu diesem faszinierenden Projekt erläutern.
Die Idee
Die Idee, ein EPaper Dashboard zu entwerfen, entstand aus dem Wunsch heraus, die wichtigsten Daten des SmartHome-Systems auf einen Blick darzustellen. Der Home Assistant bietet zwar eine gute Übersicht im Browser und in der App, aber man möchte nicht ständig das Notebook oder das Handy nutzen, um die Daten abzurufen. Das E-Paper Display erschien mir als die ideale Lösung, da es nicht nur schick aussieht, sondern auch extrem stromsparend ist. So können Daten wie Wettervorhersage, Termine oder Raumtemperaturen jederzeit und ohne großen Stromverbrauch abgerufen werden. Mein Ziel war es, einen E-Paper Driver zu entwickeln, der mit dem Home Assistant verbunden ist und somit eine nahtlose Integration ins SmartHome-System ermöglicht.
Hardware
E-Paper Display
Ich habe mich für den Einsatz von Waveshare E-Paper Displays entschieden, da sie nicht nur relativ kostengünstig sind, sondern auch in kompatible Gehäuse eingebaut werden können. Mein persönliches Dashboard wird von einem 7,5 Zoll (19,05 cm) E-Paper Display mit einer dreifarbigen Anzeige in Schwarz, Rot und Weiß dominiert.
Das E-Paper benötigt keine Hintergrundbeleuchtung und kann den letzten Inhalt lange anzeigen, auch wenn das Gerät ausgeschaltet ist. Es hat einen extrem niedrigen Stromverbrauch und benötigt im Grunde nur Strom zum Auffrischen. Außerdem verfügt es über eine SPI-Schnittstelle, die eine einfache Verbindung zu Controller-Boards wie dem Raspberry Pi, Arduino, STM32 oder ein meinem Fall, dem ESP32, ermöglicht.
Spezifikationen
| BETRIEBSSPANNUNG | 3,3V |
| SCHNITTSTELLE | 3-Draht-SPI, 4-Draht-SPI |
| BILDSCHIRMGRÖSSE | 170,2 × 111,2 mm |
| ANZEIGEGRÖSSE | 163,2 × 97,92 mm |
| PUNKTABSTAND | 0,205 × 0,204 mm |
| AUFLÖSUNG | 800 × 480 Pixel |
| ANZEIGEFARBE | rot, schwarz, weiß |
| GRAUSTUFEN | 2 |
| VOLLE AUFFRISCHUNGSZEIT | 16 Sekunden |
| REFRESH POWER | 48 mW (typ.) |
| STANDBY-STROM | <0,01 uA (fast keine) |
| BLICKWINKEL | >170° |
ESP32 E-Paper Driver
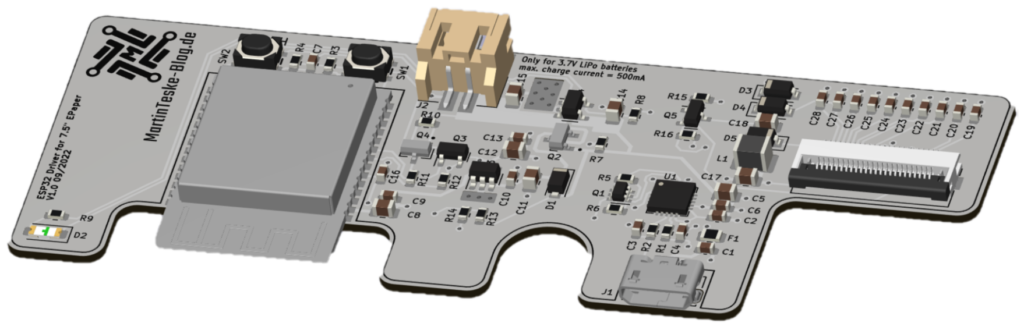
Zur Ansteuerung des Displays habe ich eine Treiber-Platine entworfen.
Diese beinhaltet folgende grundlegende Funktionsteile:
- USB zu UART IC (FT231XQ)
- E-Paper Treiberschaltung
- lineares Batterie-Ladungsmanagement (MCP73831)
- LDO-Festspannungsregler (XC6220)
- Treiberschaltung für die Spannungsmessung ohne Stromentnahme (no current drain)
- ESP32 (WROOM-32E 8MB) als MCU

Ich neige dazu, mich bei meinen PCB-Designs immer für ungewöhnliche und spezielle Lösungen zu entscheiden, aber in diesem Fall wurde ich dazu gezwungen. Das Gehäuse des E-Paper-Displays bietet keine Möglichkeit, die Platine sicher zu befestigen, und die Kräfte, die beim Einstecken des USB-Kabels auf die Platine wirken, sind nicht zu vernachlässigen. Trotzdem war es mir wichtig, dass die Platine im Gehäuse einen guten Halt hat. Deshalb habe ich die Aussparungen so gestaltet, dass die Platine später am Rand und auf dem Display verklebt werden kann. Zur Anzeige des Ladezustands wurde eine reverse LED in Richtung der Frontplatte gesetzt.
Komplettierung des E-Paper Dashboards
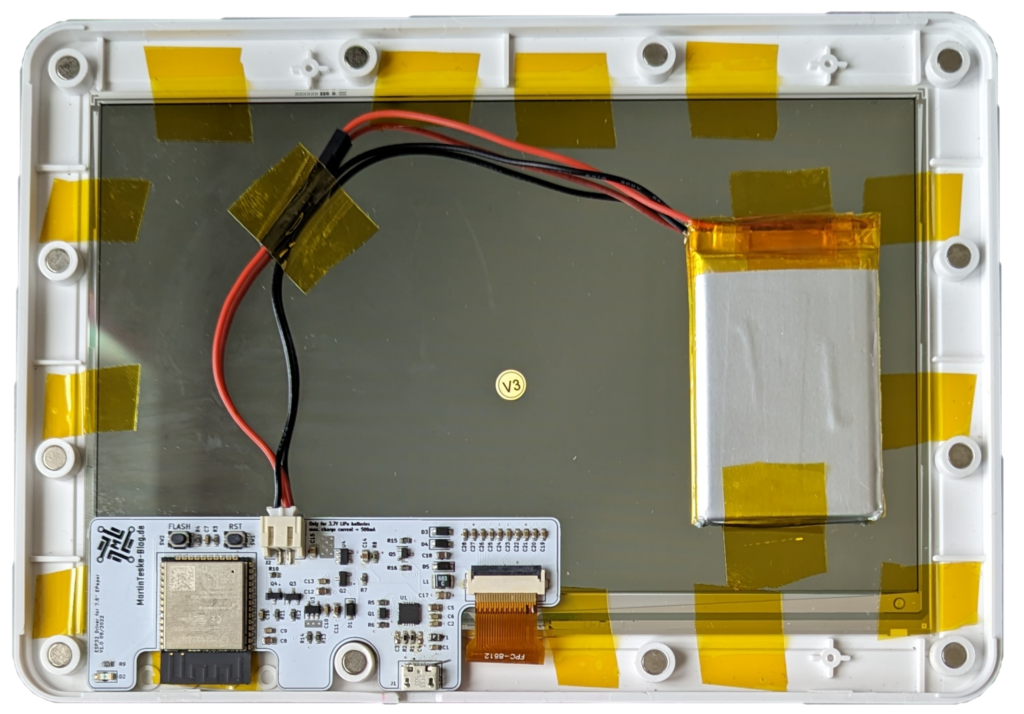
Zur Vervollständigung habe ich das Display in den Frame gelegt und mit Kapton Klebeband fixiert. Anschließend klebte ich mit doppelseitigem Klebeband die Treiber-Platine auf das Display. Ich werde demnächst geeigneten Kleber besorgen, um Display und Platine ordentlich zu montieren.
Der Lithium-Akku wurde ebenfalls auf das Display geklebt und mit Kapton fixiert. Das Foto wurde im Zeitraum der Inbetriebnahme aufgenommen und zeigt damit nicht das endgültige Ergebnis.
Das Case verfügt am vorderen Frame mehrere vordefinierte Bohr-Soll-Stellen. Eine davon habe ich für die Anzeige der Lade-LED vorgesehen und mit einem 1 mm Bohrer vorsichtig geöffnet.


Bestandteile der Schaltung
Spannungsversorgung
Die Treiber-Platine ist für eine maximale Spannung von 5V ausgelegt und wird über den USB-Konnektor mit bis zu 500mA versorgt. Bei einem Kurzschluss wird die zurücksetzbare Polyfuse aktiviert. Die Platine kann entweder dauerhaft über USB oder einen Lithium-Akku betrieben werden. Im Schlafbetrieb verbraucht die Platine lediglich 40uA, wodurch bei einem entsprechend dimensionierten Akku Betriebszeiten von mehreren Monaten möglich sind.
USB zu UART Converter
Der E-Paper Driver besitzt einen FTDI FT231XQ USB zu Serial Konverter und dient als Schnittstelle zwischen PC und dem ESP32.
Dies bietet die Möglichkeit, die Software auf den ESP32 zu flashen und sekundär als serielle Debug Möglichkeit für die (Weiter-)Entwicklung der Software.
Des Weiteren wurde eine Auto-Reset-Schaltung integriert. Damit ist es möglich, den ESP32 bequem aus der ARDUINO IDE zu flashen.
Lade-Elektronik (Batterie-Management-System)
Der Lithium-Akku wird geladen, sobald die Platine mit einem USB-Port verbunden wird. Der maximale Ladestrom des MCP73831 beträgt 500mA und bietet zudem gleichzeitig mehrere Schutzfunktionen, z. B. gegen Rückwerts-Entladung, thermische Überlastung und die automatische Stromabschaltung.
Ladungspumpe
Ein großer Teil der Schaltung macht den Steuerteil des Displays aus. Hier wird eine Ladungspumpe verwendet. Für diesen Teil habe ich mich an die Referenz-Schematik aus dem Datenblatt vom Display gehalten.
Spannungsregler
Bekanntlich arbeitet der ESP32 mit 3.3V und würde bei einer USB Spannung von 5V sterben. Auch die nominale Zell-Spannung des Akkus von 3.7V ist zu hoch. In diesem Zusammenhang ist ein Spannungsregler notwendig. Meine Wahl war der XC6220, welcher gerade für den Low Power Bereich gute technische Eigenschaften aufweisen kann. Eine extrem niedrige Dropout-Spannung von ca. 20mV bei 100mA und ein automatischer Energiesparmodus ist für diesen Anwendungsfall optimal.
Automatische Spannungsumschaltung
Das Batterie-Lade-IC (MCP73831) darf während des Entladens nicht gleichzeitig geladen werden. Aus diesem Grund verwende ich mit ein paar wenigen Bauteilen eine Spannungsumschaltung. Sobald die Platine mit USB verbunden ist, wird der Akku geladen und der USB-Port übernimmt die primäre Stromversorgung für Lade- und Arbeitsstrom. Sobald die USB-Verbindung unterbrochen wird, bezieht die Platine den Strom aus dem Akku.
ADC Spannungsmessung
Die Messung der Batteriespannung erfolgt prinzipiell über einen einfachen Spannungsteiler, mit dem Nachteil, dass die Batterie dauerhaft entladen wird. Um dies zu verhindern, wurde dieser Teil mit einer MOSFET-Stufe abgeändert und kann nur zur Messung mit einem GPIO vom ESP32 aktiviert werden.
Stromverbrauch
Die Stromaufnahme der Treiber-Platine ist ein bedeutendes Thema, da die Gesamtlaufzeit des Displays davon abhängt. In einigen Anwendungsfällen ist eine dauerhafte Stromversorgung nicht möglich, daher war es für mich wichtig, stromsparende Komponenten zu wählen. Die Zusammenarbeit von Hard- und Software ist entscheidend für die Akkulaufzeit eines Geräts mit begrenzter Kapazität. Der größte Stromverbrauch tritt bei der Netzwerkverbindung und der Aktualisierung des Dashboards auf. Um dies zu minimieren, ist es wichtig, eine schnelle Verbindung zu gewährleisten, den Code schlank zu halten und unnötige Hardware zu deaktivieren.
Messung bei Display-Refresh

Die Messung bezieht sich auf den Vorgang des Aufwachens des E-Paper Treibermoduls sowie der Datenbeschaffung und Aktualisierung des Displays. Dieser Vorgang beansprucht fast 20 Sekunden und verbraucht durchschnittlich ca. 51mA Strom. Besonders die Aktualisierung des Displays führt zu einem erheblichen Stromverbrauch, da dieser Prozess etwa 16 Sekunden in Anspruch nimmt.
Messung im Tiefschlaf

Der Stromverbrauch im Tiefschlaf ist daher umso besser und beträgt gerade einmal 25.7uA. Nicht wundern, die Einheit auf dem Bild ist aufgrund des eingestellten Messbereiches am Messwandler falsch.
Akkulaufzeit
Die Laufzeit des Akkus bei diesem Projekt hängt stark von der Kapazität des Akkus und der Häufigkeit der Aktualisierung des Displays ab. In meinem Fall habe ich mich für einen Lithium-Akku mit einer Kapazität von 6000mAh und einem Aktualisierungsintervall von 15 Minuten entschieden. Der gemessene durchschnittliche Stromverbrauch beträgt etwa 1,13 mA.
Das Ergebnis meiner Berechnung ergab eine Dauer von 222 Tagen, das entspricht mehr als 7 Monaten. Super!
Kommunikation und Datenaustausch

Funktionsweise
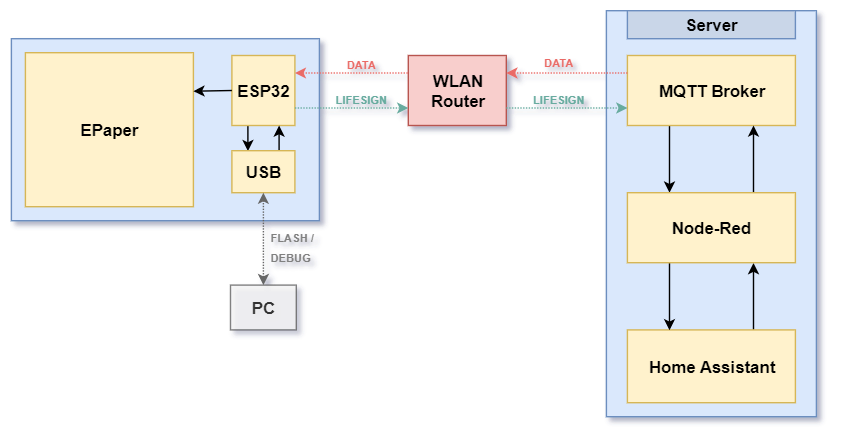
Der ESP32 ist das Steuerungsmodul für den E-Paper Driver und verbindet sich über das lokale WLAN-Netzwerk für den Datenaustausch. Sobald eine Verbindung zum Router oder Access Point hergestellt wurde, wird eine weitere Verbindung zu einem MQTT-Broker aufgebaut. Wenn auch dieser Schritt erfolgreich ist, sendet das E-Paper ein Lebenszeichen über ein Topic an den MQTT-Server.
In Node-RED wird dieses Lebenszeichen gefiltert und löst den Nachrichtenfluss zum E-Paper aus. Dabei werden alle Sensoren im Home Assistant und in den Nodes ausgelesen und anschließend im JSON-Format über MQTT an das E-Paper gesendet. Sobald die Daten am E-Paper angekommen sind, werden sie intern weiterverarbeitet und das Dashboard aktualisiert. Anschließend geht das Display in den Tiefschlafmodus und bleibt für eine definierte Zeit in diesem Zustand.
Wenn eine dauerhafte Verbindung zum Server gewünscht ist, kann der Tiefschlafmodus deaktiviert werden. Dadurch wird der Akku schneller entladen und es empfiehlt sich, eine permanente Stromversorgung bereitzustellen.
Datenstruktur Lebenszeichen (E-Paper -> Node-Red)
Lebenszeichen werden bei jedem Start des ESP32 oder nach einer definierten Zeit übertragen, letzteres funktioniert nur mit deaktivierten Tiefschlaf.
Jedes Lebenszeichen enthält folgende Daten im JSON Format:
|
1 2 3 4 5 6 7 8 9 10 |
// Version 1.0 // Stand 03/2023 { "USB" : float, // Stromversorgungsspannung USB in Volt "USB_POWER": bool, // USB Connection (ist „TRUE“ wenn USB verbunden) "BAT" : float, // Batteriespannung in Volt "IP" : String, // IP Adresse "RSSI" : int16_t // WLAN RSSI in dBm } |
Datenstruktur Dashboard (Node-Red -> E-Paper)
Die Datenstruktur für die Dashboard-Daten wird wie beim Lebenszeichen ebenfalls gut lesbar im JSON Format übertragen.
Das Dashboard habe ich in folgende Areas unterteilt:
- Header für die Refresh-Zeit, IP-Adresse ESP32, WLAN Signalanzeige, Akkuanzeige
- Aktuelle Wetteranzeige
- Wettervorhersage der nächsten 3 Tagen
- Area 0 mit 4 Zeilen, teilweise zweifarbig
- Area 1 mit 4 Zeilen, teilweise zweifarbig
- Area 2 mit 2 Zeilen, teilweise zweifarbig
- Area 3 mit 4 Zeilen
- Area 4 mit 2 Zeilen und 2 Spalten
- Balkenanzeige z. B. für den Energiebedarf der letzten Tage
- Kalender mit Titel und Zeitangaben
Die Icon-IDs können aus dieser Liste entnommen werden.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 |
// Version 1.0 // Stand 03/2023 { "time":{ "current" : String // aktuelle Zeitangabe im Header }, "weather":{ // aktuelle Wetterdaten für Wetter-Area 0 "temp" : String, "hum" : String, "wind" : String, "uv" : String, "sunrise" : String, "sunset" : String, "icon" : String, "desc" : String, "daily":{ // Daten tägliche Wettervorhersage für Wetter-Area 1 bis 3 "0":{ "date" : String, "tempMin" : float, "tempMax" : float, "icon" : String }, "1":{ "date" : String, "tempMin" : float, "tempMax" : float, "icon" : String }, "2":{ "date" : String, "tempMin" : float, "tempMax" : float, "icon" : String } } }, "area0":{ // Area 0, 4 Zeilen, kann individuell angepasst werden "0":{ "desc" : String, // Beschreibungstext "icon0": int8_t, // Icon 1 ID siehe Liste "text0": String, // Text 1 "icon1": int8_t, // Icon 2 ID siehe Liste "text1": String, // Text 2 "icon2": int8_t, // Icon 3 ID siehe Liste "text2": String, // Text 3 "color": int8_t // Textfarbe für Icon 3 und Text 3, 0 = schwarz, 1 = rot }, "1":{ "desc" : String, "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "icon2": int8_t, "text2": String, "color": int8_t }, "2":{ "desc" : String, "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "icon2": int8_t, "text2": String, "color": int8_t }, "3":{ "desc" : String, "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "icon2": int8_t, "text2": String, "color": int8_t } }, "area1":{ // Area 1, 4 Zeilen, kann individuell angepasst werden "0":{ "icon0": int8_t, // Icon 1 ID siehe Liste, mit -1 deaktiviert "text0": String, // Text 1 "icon1": int8_t, // Icon 2 ID siehe Liste, mit -1 deaktiviert "text1": String, // Text 2 "color": int8_t // Textfarbe für Icon 2 und Text 2, 0 = schwarz, 1 = rot }, "1":{ "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "color": int8_t }, "2":{ "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "color": int8_t }, "3":{ "icon0": int8_t, "text0": String, "icon1": int8_t, "text1": String, "color": int8_t } }, "area2":{ // Area 2, 2 Zeilen, kann individuell angepasst werden "0":{ "icon": int8_t, // Icon ID siehe Liste, mit -1 deaktiviert "text": String // Text }, "1":{ "icon" : int8_t, // Icon ID siehe Liste, mit -1 deaktiviert "text" : String // Text "color": int8_t // Textfarbe für Icon und Text, 0 = schwarz, 1 = rot } }, "area3":{ // Area 3, 2 Zeilen, kann individuell angepasst werden "0":{ "icon" : int8_t, // Icon ID siehe Liste, mit -1 deaktiviert "text0": String, // Text 1 "text1": String // Text 2 }, "1":{ "icon" : int8_t, "text0": String, "text1": String } }, "area4":{ // Area 4, 2 Zeilen, 2 Spalten, kann individuell angepasst werden "0":{ "icon": int8_t, // Icon ID siehe Liste, mit -1 deaktiviert "text": String // Text }, "1":{ "icon": int8_t, "text": String }, "2":{ "icon": int8_t, "text": String }, "3":{ "icon": int8_t, "text": String } }, "em3":{ // Balken-Area "d1": String, "e1": float, "d2": String, "e2": float, "d3": String, "e3": float, "d4": String, "e4": float, "d5": String, "e5": float, "d6": String, "e6": float, "d7": String, "e7": float, "emax": int8_t // Maximum von e1 - e7, dient für die Balkenskalierung }, "cal":{ // Kalender Area, 5 Termine, Termin Start & Ende werden auf einer Zeile angezeigt "event1":{ "titel": String, // Kalendertitel "start": String, // Termin Start "end" : String // Termin Ende }, "event2":{ "titel": String, "start": String, "end" : String }, "event3":{ "titel": String, "start": String, "end" : String }, "event4":{ "titel": String, "start": String, "end" : String }, "event5":{ "titel": String, "start": String, "end" : String } } } |
ID Icons Liste
Dies ist die aktuelle Liste aller Icons, welche über das JSON konfiguriert werden können.
Ich werde diesen Bereich demnächst erweitern und neue Icons hinzufügen.
Quelle: pictogrammers
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
icon_24x24_bed, // ID 0 icon_24x24_office, // ID 1 icon_24x24_kitchen, // ID 2 icon_24x24_waterlevel, // ID 3 icon_24x24_messagealert, // ID 4 icon_24x24_energy, // ID 5 icon_24x24_water, // ID 6 icon_24x24_man, // ID 7 icon_24x24_woman, // ID 8 icon_24x24_thermometer, // ID 9 icon_24x24_water_percent, // ID 10 icon_24x24_batteryfull, // ID 11 icon_24x24_googleanalytic,// ID 12 icon_24x24_gasstation, // ID 13 icon_24x24_gasstation_off // ID 14 |
Funktionstest
Zur Überprüfung der Funktionalität des JSON-Strings bietet sich die Verwendung eines MQTT Clients an. Persönlich bevorzuge ich den MQTT Explorer. Damit dies funktioniert, muss der Source-Code des E-Paper-Drivers entsprechend angepasst werden, indem die #define-Anweisung für den DeepSleep auskommentiert wird. Dadurch wird eine dauerhafte Verbindung zum MQTT Broker aufgebaut.
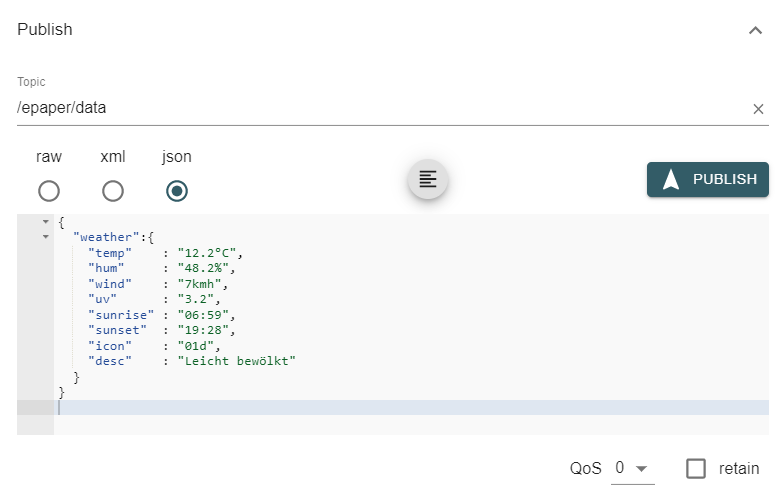
Um das Dashboard zu testen, müssen nicht alle Teile des JSON-Strings übertragen werden. Eine Teilaktualisierung reicht aus, wie sie beispielsweise im MQTT Explorer dargestellt wird. Dadurch kann die Übertragung und Aktualisierung des Dashboards getestet werden.
Ausschnitt des JSON-Strings für das aktuelle Wetter:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "weather":{ "temp" : "12.2°C", "hum" : "48.2%", "wind" : "7kmh", "uv" : "3.2", "sunrise" : "06:59", "sunset" : "19:28", "icon" : "01d", "desc" : "Leicht bewölkt" } } |
Der JSON-String kann im MQTT Explorer, im Fenster „Publish“, eingefügt werden. Mit dem richtigen Eintrag des Topics kann die JSON Nachricht mit dem Klick auf „Publish“ an den E-Paper Driver gesendet werden.

Node-Red Integration – Teil 2
Ist in Arbeit…
Home Assistant Integration – Teil 3
Ist in Arbeit…
Dokumente
Den Source-Code und weitere Dokumente habe ich in meinem GitHub Repository zur Verfügung gestellt.


Hallo Martin,
aktuell stehe ich vor demselben Thema… Gibt es Neuigkeiten zu dem Schaltplan oder wirst du ihn nicht veröffentlichen?
Viele Grüße
Daniel
Smart Communications
Geniales Board! Gibt es den Schaltplan oder PCB Files bald auf github?
lg
Hallo wie ist denn der aktuelle Stand. Ich bin ebenfalls sehr interessiert. Es komplett selber aufzusetzen ist mir zu schwierig und das hier wäre die geniale Lösu
Sehr cooles Projekt, Ich freue mich schon wenn es bald die Updates gibt 🙂
Funktioniert das auch mit einem mini TFT Display, also NICHT E-Paper?
Hallo Martin,
Ich finde dein Projekt sehr cool. Bin gerade am Anfang mit dem entwerfen von eigenen Platinen im ESP8266 Umfeld. Was mich sehr interessieren würde, wäre ein Ausschnitt deiner automatischen Spannungsumschaltung. Hier stoße ich immer wieder auf komplexe Schaltungen. Vlt kannst du ein paar Worte drüber verlieren 🙂
Hallo Martin,
für deinen ESP32 E-Paper Driver würde ich mich auch interessieren. Wie hoch schätzt du den Verkaufspreis und wann denkst du, wird es so weit sein?
VG
Sebastian
Hallo,
sehr schöne Sache. Ich bin noch nicht so fit mit Homeoffice und ESP. Wie programmiere ich denn das über Node-Red? Läuft das auf dem ESP über die Arduino IDE? Wie siehr der Code aus. Und im HA braucht es dann einen Eintrag in die configration.yaml? Wie sieht das aus?
Gruß Tom
Der Artikel klingt wirklich vielversprechend – die Gestaltung des Displays finde ich sehr gut. Ich habe mit HomeAssistant/ESPHome und den „Waveshare-Teilen“ ein ähnliches Display aufgebaut. Eine „portable“ Version mit der angepassten Platine wäre ideal – bitte unbedingt informieren, sobald so eine Platine zur Verfügung steht. Läuft die Programmierung ähnlich wie für das „ESP32-Driver-Modul“ ab?
Hallo habe sow was ähnliches gebaut.
Meine Source ist leicht zu ändern.
Es hätte eine Infotafel für die Gemeinde werden sollen. Das Projekt wurde jedoch abgebrochen. Der Stromzufuhr, Internet,… auf 8 Standorten war mir dann zu Aufwendig zu Installieren und in Betrieb zu halten.
Nun sind sie frei für HA
Tel.Nr. +43 6643001793 Für WhatsApp oder…
Das sieht alles sehr interessant und gut durchdacht aus!
Könntest Du bitte noch den Schaltplan (und evtl. auch das Layout) der Treiberplatine veröffentlichen.
Hi Andy,
vielen Dank für deinen Kommentar.
Den Schaltplan habe ich im Moment mit Absicht noch nicht veröffentlicht.
Ich habe noch ein paar Fehler zu beseitigen. Die neue Platine muss noch getestet werden – anschließend erfolgt die Freigabe zur Open Source Nutzung.
VG Martin
Hallo,
gibt es update zu dem Thema ob man Dein Driver Board kaufen kann ?
Danke
Sebastian
Ja, es wird ein Driver Board geben. Gib mir bitte noch etwas Zeit, aber ich denke im Q1 2024 werde ich es zum Verkauf freigeben.
Gruß Martin
Hallo Martin,
hätte auch großes Interesse an deinem Projekt. Hoffe, dass es weiterläuft und du alle Unwegenheiten meistern kannst.
Hey,
mal nachgehört gibt es hier etwas neues gerade Teil 2 und Teil 3 würde mich interessieren da ich ebenfalls nach einer Lösung mit MQTT schaue und gerade das Aufgeräumte Display mir gut gefällt?
Lg
Torsten
Hallo Martin,
es wäre wirklich toll, wenn es bald die weiteren Teile zu deinem Projekt gibt und die Platine gekauft werden kann.
Viele Grüße
Markus
Hi Martin,
This project is fantastic, and I am thrilled to know more details. I personally just finished one following other instructions with a waveshare 7.5″ e-paper driver board.
Auch von mir ein großes Lob für die sehr professionelle Umsetzung, ich spiele auch mit dem Gedanken, etwas e-Paper basiertes einzusetzen. Was mich echt interessieren würde, wie sieht der Refresh aus, grade in Bezug auf die Uhr oben links?
Könntest Du evtl. ein Vid auf youtube stellen oder so? Kann mir das so gar nicht vorstellen.
Vielen Dank und Grüße, mach weiter so, Joachim
Super, it is very good job! Congratulations.
Thank you for your positive feedback. I am working on more projects, just check back from time to time 😉
Hi, tolles Projekt. Kann man die Treiberplatine von Dir kaufen?
Habe hier noch ein EPaper und Rahmen rumliegen.
Hallo Marko,
vielen Dank für dein positives Feedback.
Momentan ist kein Kauf möglich, ich werde aber umgehend alle Wege einleiten, den EPaper Driver kaufbar zu machen. Bitte habt noch etwas Geduld.
VG Martin
Hallo Martin,
hast du hier ggf bereits Neuigkeiten für uns ?
Das Projekt ist absolut Spitze und ich würde es gerne auch umsetzen. Bei mir hängt es nur an der Hardware 😉
VG
Peter
Hallo Peter,
meine Antwort kommt leider sehr spät, sorry.
Aber ja, ich arbeite gerade am 2. Teil und er kommt hoffentlich noch diesen Monat. 🙂
Gruß Martin
Guten Abend,
erstmal ein großes Lob zu dem Projekt.
Das wäre genau die Lösung für mich, sollte der EPaper Driver verfügbar sein würde ich zwei nehmen.
Hallo Gerhard,
vielen Dank für dein positives Feedback. 🙂
Der ePaper Driver wird voraussichtlich im Q1 2024 an den Start gehen. Mehr Informationen folgen demnächst.
VG Martin
Guten Abend Martin,
ich bin so gespannt auf deinen e-Paper Driver Board.
Mit meinen 71 Jahren bin ich nervös wie meine Enkelkinder vor Nikolaus.
VG
Gerhard
Hi Martin,
interessantes, informatives und top bearbeitetes Projekt.
Da bleibe ich mal drann. Ich interessiere mich sehr für die Darstellung auf dem EPaper. Ich selber beschäftige mich mit Node Red und habe eine „Wohnungsautomatisation“ mit den unterschiedlichsten Komponenten (Aqara, HUE, Ikea) auf Basis eines Raspberry und Zigbee2mqtt realisiert. Google Kalender, Telegramm, Openweather, SQLite nutze ich ebenfalls.
Bin auf die weiteren Infos in deinem Projekt gespannt.
Toll Gruß Jörg
Hallo Jörg,
vielen Dank, das freut mich sehr.
Sehr gerne, schau einfach ab und zu vorbei. Die nächsten Teile für die Integration folgen demnächst und es sind auch schon weitere Projekte in der Pipeline.
Das klingt bei dir auch alles sehr spannend, auch was Zigbee angeht. Die Integration mit dem Google Kalender hatte auch so seine Schattenseiten, aber es funktioniert jetzt.
Und wenn du Vorschläge hast, dann gerne her damit. 😉
VG Martin
Wäre schön, wenn die nächsten Teile puplic werden. Es brennt unter den Nägeln. Hänge gerade fest bei einem ähnlichen Projekt.
Gruß
Hallo Ralf,
sorry für die späte Antwort.
Ich arbeite gerade am 2. Teil und er kommt hoffentlich noch diesen Monat. 🙂
Gruß Martin